O Github, (https://github.com/)uma comunidade de armazenamento de projetos Open Source criou um Editor de códigos em 2014 inicialmente com apenas 3 desenvolvedores, hoje conta com oficialmente com 25 mas não oficialmente com milhares.
O nome dado ao Editor foi ATOM (https://atom.io/). E o que começou se baseando no Famoso e consagrado Sublime Text, hoje possui identidade própria, pegando as melhores idéias do ST3 e adicionando características ainda melhores e mais bem boladas e hoje pelo menos comigo já concorre empatado com minha produtividade e uso diário em desenvolvimento.
Além de estar tão eficiente (ou mais) que o Sublime Text, o ATOM é completamente gratuito, com plugins e extensões atualizadas diariamente e a possibilidade de ser completamente personalizável pelo usuário.
O Editor que inicialmente possuia versões apenas para Mac, posteriormente criou versões para Linux e finalmente para Windows.
Sou usuário Windows e o Atom roda excelentemente em minha máquina(s). Hoje na versão 0.208.0 ele possui uma interface com identidade própria e muito agradável de se trabalhar no melhor estilo FLAT UI.
Instale a versão Zipada no Windows, "Atom.zip":
Mesmo já existindo uma versão Windows do Atom, não aconselho a instalar a mesma. O melhor mesmo é você baixar o arquivo zipado do atom e descompactar na raiz do seu computador. Não se preocupe, toda vez que sai uma versão nova ele avisa e você vai lá e baixa de novo e descompacta novamente na raiz do seu PC.
A instalação usando o instalador automático no windows cria muita sujeira no seu PC, deixando versões anteriores instaladas e deixando a pasta do programa enorme sem necessidade. O Arquivo ZIP permite uma instalação limpa sem coisas desnecessárias, seu micro agradece.
O Editor possui uma excelente performance editando JavaScript, e não perde em nada também com CSS, HTML e outras linguagens. A única linguagem que na minha opinião ainda pode ficar melhor é o PHP mas já tá muito bom na versão atual. O tema do editor é excelente, uma conjugação de cores muito boa, dá pra trabalhar horas sem irritar a vista e você acha os trechos de código desejados muito facilmente.
Ele possui o mesmo sistema de navegação de arquivos e de execução de comandos do Sublime Text, usando as teclas CTRL+SHIFT+P ( mesmas teclas proporcionais nos outros SO´s) e digite ou pesquise todos os comandos do editor em questão.
Com o comando CTRL+P, você navega em todos os arquivos do projeto. Para busca de arquivos, o conhecido CTRL+F e CTRL+ALT+F para busca e substituição na pasta do projeto é similar a todos os outros editores.
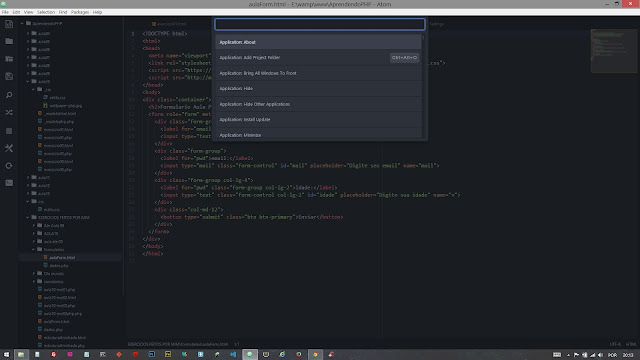
FACILIDADE NA GERENCIAMENTO DO ATOM...
Ao contrário do Sublime Text, o Atom possui uma interface para as configurações básicas, como escolher a fonte do editor, instalar e atualizar plugins e extensões assim como gerenciar as opções das mesmas. Bastando ir no menu superior ( File > Settings) para que a página se abra no campo do editor. Com ela você pode instalar novas extensões procurando-as pelo nome ou nome que sugira a função desejada na extensão. Também pode definir em settings o tamanho e nome da fonte do editor desejada. Também é possível verificar extensões que necessitem de atualização bem como o sistema.
Você também poderá mudar o tema tanto da aparência do programa quando do editor especificamente falando, as cores das letras do codificador. Você consegue fazer tudo isso apenas clicando em botões e com isso eles fizeram um baita melhoramento para aqueles que não manjam de codificação como no caso do sublime text.
O Atom também permite total personalização de sua interface entre outros itens do editor. Agora entramos um pouco no mundo dos códigos, então se você não quer saber disso pode parar a leitura. Mas não desista lhe aconselho porque é bem fácil.
Ele no menu File > .... possui várias opções onde você poderá personalizar o navegador.
Open your config - permite que você determine parâmetros ou critérios de funcionamento dos elementos, plugins e comportamentos do editor.
Open your Keymap - permite que você crie comandos de teclado para os plugins e extensões do editor ou mudar as existente para outras conjugações que sejam do seu agrado.
Open Your Snippets - permite que você crie Snippett personalizado para seu editor, existem um texto comentado explicando como se faz um Snippet e você não precisa saber programar pra poder fazer atalhos que lhe ajudem a inserir trilhas de códigos desejadas ou outros.
Open Your Stylesheet - permite que você edite o arquivo css que contém a personalização do editor, alterando cores, fontes e tudo mais do editor, você pode personalizar tudo nele, muito legal.
Se não sabe o que personalizar ou o nome você pode usar o inspetor igual o existente no google crome e inspecionar os locais desejados do editor pra poder saber quais são as classes que quer mudar. Indo em View > Developper > Toggle Dev Tools (veja imagem abaixo)
Você habilita o inspetor e analisa tudo dentro do editor.
Daí é fácil, você copia a propriedade CSS desejada, cola no arquivo CSS do editor e edita os estilos desejados.
Particularmente falando não vejo necessidade de editar nada, tudo é muito bonito e com a gama enorme de temas e temas de edição do Atom você acaba achando algo que goste muito sem fazer força e ficar perdendo tempo com isso. Os temas padrões são demais.
Você vai reparar que ele não tem um Minimap como no Sublime Text mas basta ir lá no instalador do settings dele e baixar o Minimap. Mas as extensões e plugins vou falar em um próximo post.
Vai fuçando o editor, baixa e instala que vale muito à pena.
Espero que tenham gostado.















Boa noite! Bom ganhei um macbook pro bastante antigo e sou leigo no assunto sobre mac's, entao gostaria que me ajudasse a encontrar uma versao do Atom, para a versao do OSX 10.7.5, obrigado!
ResponderExcluirOlá Fabricio.
ExcluirNão terá problemas em rodar atom em seu MAC. Basta ir a página do atom e baixar a versão para ele. Na verdade ao abrir a página ele já reconhece seu sistema e disponibiliza a versão correta para download do seu sistema. Apenas precisa abrir o site do Atom usando seu MAC que ele já reconhece. Clica no botão de download, instala normalmente e voalá... Segue o link abaixo para acesso e download. Qualquer problema pede ajuda aqui ou direto no meu email que te ajudo sem problema algum, incluindo as extensões, caso deseje.
https://atom.io/
meu email - thiagolucio@gmail.com
Não consigo cria tema nele não consigo sequer colorir um código criar meus próprios temas meio complicado de mexer o Atom
ResponderExcluirAcabou que vai rolar nas duas perguntas. Esqueci de dizer como acessar o inspetor de elementos do ATOM. Você deve ir no menu superior, em View -> Developer -> Toogle Developer Tools e ele vai abrir o Inspetor que é basicamente igual ao do Chrome. Na verdade o Atom é baseado no Chromium, projeto Open Source que dá Origem ao Google Chrome, por isso a semelhança.
Excluirqueria muito poder criar temas colorir os códigos do meu jeito poderia me dizer por favor como fazer isso no Atom tou usando a versão 1.7.2 eu queria deixar as tags sinal de menor e maior de uma cor as palavra dentro desses sinais de outra cor e por aí vai colorir o código saca?!.
ResponderExcluirOlá Danilo. Então, como os dois comentários foram iguais, vou responder somente neste aqui pra facilitar.
ExcluirO ATOM ainda não possui um construtor de temas online. Mas ele possui um inspetor de códigos onde você pode inspecionar o próprio atom e a partir de um tema criar o seu próprio. Seria um ponto de partida para o seu.
Existem vários posts sobre o assunto e eu mesmo penso em atualizar este meu post pois está ficando velho. Estamos já em uma versão muito mais nova que da época que postei que ainda era beta.
Eu particularmente não senti a necessidade de criar um tema para o Atom até hoje, tanto da interface quanto da sintaxe mas pelo que percebi você deseja bastante.
Existe uma extensa documentação na Web sobre o assunto, principalmente no próprio doc do Atom (http://flight-manual.atom.io/hacking-atom/sections/creating-a-theme/). Sugiro que dê uma olhada nele pra conhecer mais profundamente.
Os pacotes de temas existentes também são enormes, as vezes acha um que lhe interesse...(https://atom.io/themes)
Nas minha buscas pra lhe dar uma resposta encontrei um particularmente muito bonito..(https://atom.io/themes/isotope-ui)
Uma dica que eu te dou é você pegar o arquivo de um tema no github zipado e alterar o CSS LESS dele. Por exemplo, neste tema aqui (https://github.com/atom/template-syntax) você pode alterar diretamente no css dele e assim colocar as cores que deseja.
Por fim duas dicas legais que podem resolver seu problema. A primeira é um post (em inglês) onde o talentoso Eric Freeze explica passo a passo como criar um tema, ficou bem detalhado o post e de passar os olhos consegui entender o processo só que é longo então melhor lhe passar diretamente a fonte, o post dele e com certeza por acompanhando vai conseguir.
http://www.ericfreese.com/creating-a-theme-for-atom-github-s-new-editor
E a segunda e última dica é que o Atom usa a mesma base de temas do Sublime Text, então você pode criar um tema ( mas só de sintaxe que acho que é o que você quer) pra ele diretamente online no gerador de temas do Sublime no Heroku. Segue o link abaixo. Ele parte do tema padrão do Sublime, o monokai e dali você vai trocando as cores por sintaxe bem intuitivo.
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
Em breve, assim que tiver tempo vou criar um post sobre isso ensinando e atualizar o do ATOM e poderá ver também mas acho que até lá já vai ter aprendido. Espero ter ajudado e qualquer coisa fala ai comigo que a gente vai tentando resolver.
Abraço e obrigado por ler meu post.